5 Cara Menambahkan Favicon di WordPress 2023
Ketika kamu mulai bekerja untuk mengembangkan sebuah web, bagian terpenting tentunya adalah membuat situs dapat berjalan sebaik mungkin bagi visitor. Ada yang membeli tema dan plugin premium untuk performa terbaik, ada yang memasang widget di sidebar untuk meningkatkan pencarian, dll.
Baca Juga : Cara Membuat Breadcrumbs di WordPress
Di artikel ini, saya akan menunjukkan cara mengubah favicon baik di front end user ataupun di halaman admin wordpress. Favicon adalah ikon utama yang muncul pada address bar suatu laman web dan merupakan logo dari laman web tersebut; juga dikenal sebagai shortcut icon, website icon, URL icon, atau bookmark icon. Yuk kita simak cara menambahkan favicon di wordpress :
Cara Menambahkan Favicon WordPress Tanpa Plugin
Menambahkan favicon tanpa plugin memiliki beberapa keunggulan, diantaranya adalah lebih cepatnya response time ke server dibandingkan dengan yang menggunakan plugin. Jadi ada baiknya jika memasang favicon tanpa plugin.
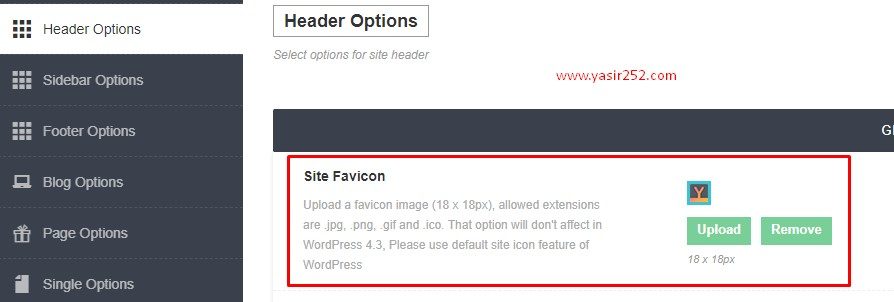
- Melalui Theme : Tema premium atau nulled biasanya menyediakan fitur untuk menambahkan favicon atau site icon didalam theme options. Kalian bisa cek langsung theme options tema yang kalian gunakan. Belum tentu fitur ini menyediakan Backend Favicon (Favicon untuk halaman Admin). Lihat contoh gambar dibawah :

- Menggunakan Functions.php : Masuk ke dalam FTP buka folder wp-includes > cari file functions.php. Ganti aja link image yang merah. Kode ini berfungsi untuk menambahkan favicon di halaman admin. Jadi kalau kalian di dalam dashboard wordpress, favicon akan tetap tampil di browser.
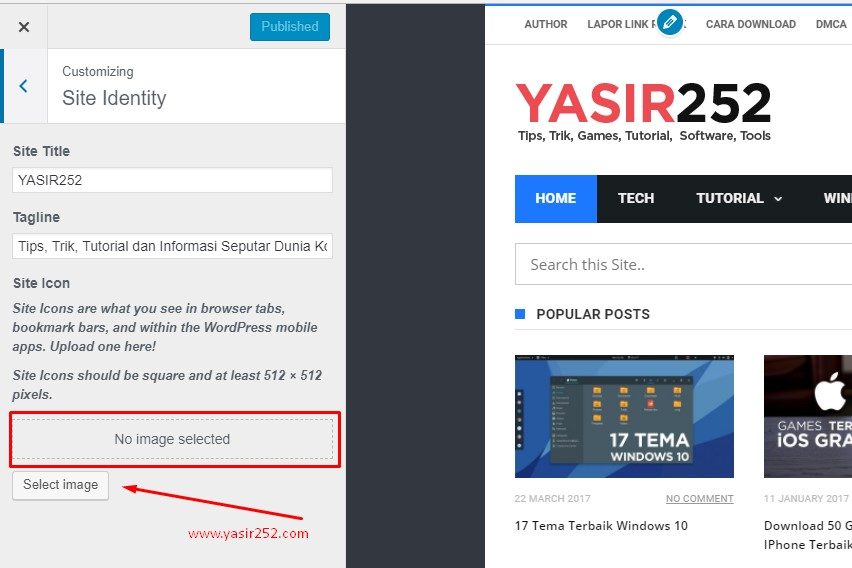
add_action( 'wp_head', 'show_favicon' ); add_action('admin_head', 'show_favicon'); function show_favicon() { echo '<link href="https://www.yasir252.com/tutorial/website/wordpress/cara-menambahkan-favicon-di-wordpress/https://www.yasir252.com/wp-content/uploads/2017/01/yasir252icon18x18.png" rel="icon" type="image/x-icon">'; } - Melalui WP Customize : Kekurangan menggunakan fitur ini adalah load timenya sangat lambat, dan tidak support backend favicon. Kalau tombol itu tidak tersedia, maka tema kamu belum support fitur ini. Gunakan dua cara diatas atau gunakan plugin.

Cara Menambahkan Favicon WordPress Dengan Plugin
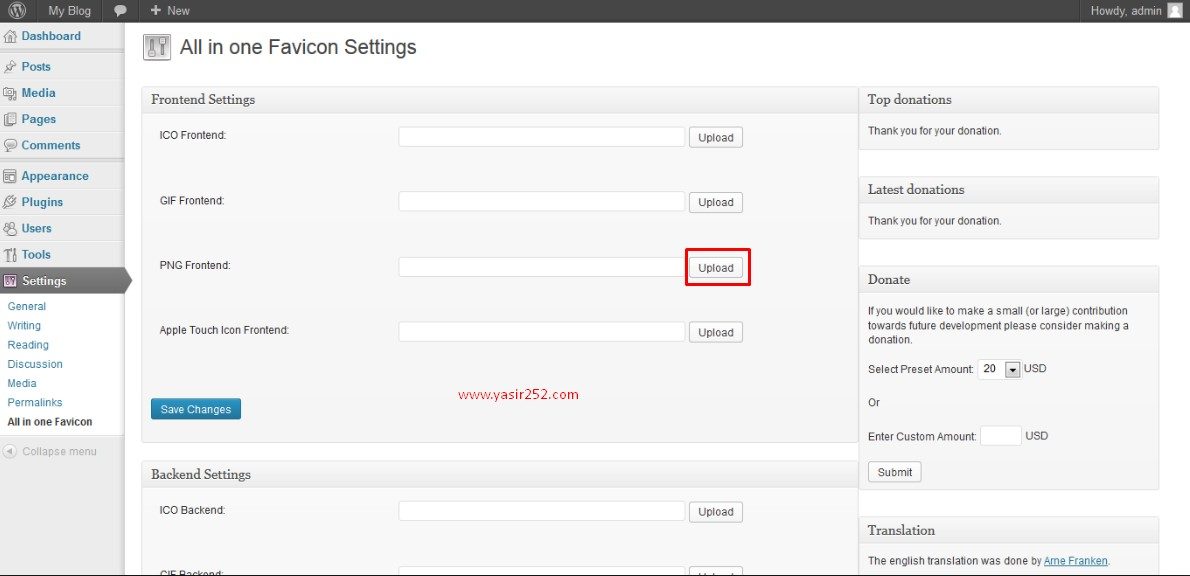
- All In One Favicon Plugin favorit admin nih. Memang loading time dengan plugin ini agak lebih tinggi, tapi dijamin plugin ini akan work di semua browser tanpa kecuali. Selain itu, plugin ini memberikan kemudahan kepada kita untuk memilih format gambar yang akan digunakan. Seperti jpg, png, gif semuanya bisa aja, dan lebih keren lagi plugin ini support Backend dan Frontend dengan sempurna!

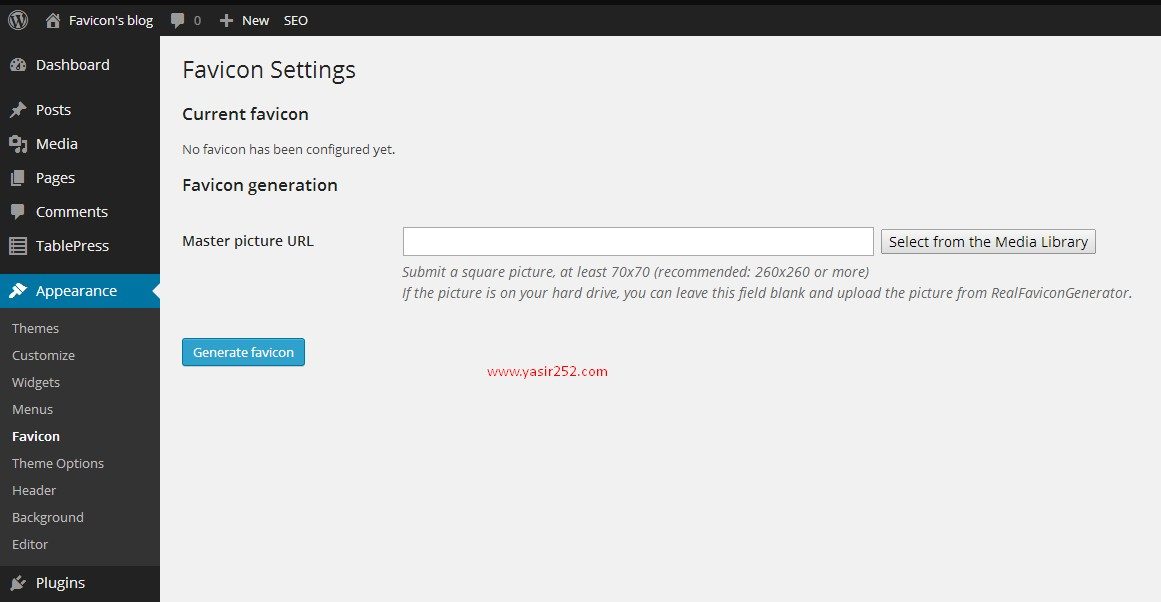
- Favicon By RealFaviconGenerator : Plugin yang bisa dibilang cukup berat loading timenya untuk sebuah favicon. Tapi memberikan kamu akses favicon lebih lengkap dibanding plugin sebelumnya. Plugin ini sudah support favicon untuk device apple dan retina icon.

Oke itulah beberapa cara untuk menambahkan favicon wordpress. Caranya sangatlah mudah, jika kalian memiliki cara menambahkan favicon di wordpress lainnya, silahkan komentar di kolom dibawah. Kontak admin theme jika terjadi galat atau kegagalan ketika kamu mengalami kesulitan memasang favicon.
